这些全是有意思的问题,曾卡住过的!!!
今天遇到个有意思的问题,如下,是html底层自已补全的吗?
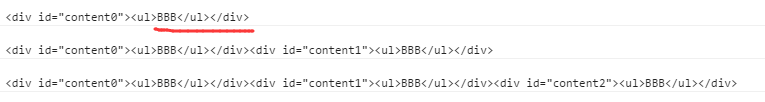
这个顺序和想的不一样呀?
var Se_data = document.getElementById("DataHandle_Part2_data");
Se_data.innerHTML += '<div id="content' + id + '"><ul>';
for(at in Lists){
Se_data.innerHTML += 'B';
}
Se_data.innerHTML += '</ul></div>';
console.log(Se_data.innerHTML);输出如下

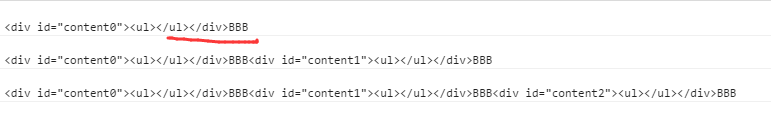
但要换成这样
var sbs = [];
sbs.push('<div id="content' + id + '"><ul>');
for(at in Lists){
sbs.push('B');
}
sbs.push('</ul></div>');
var Se_data = document.getElementById("DataHandle_Part2_data");
Se_data.innerHTML += sbs.join('');
console.log(Se_data.innerHTML);则没有问题,输出如下